Prowadząc sklep internetowy, na pewno borykasz się z problemem porzucanych przez klientów koszyków czy niedokończonych transakcji. Jak pokazują statystyki, ponad 70 proc. transakcji jest porzucanych na etapie dodawania produktów do koszyka. Poznaj nasze narzędzie, dzięki któremu zwiększysz sprzedaż i wzmocnisz pozycję marki.
Porzucony koszyk – brak transakcji
Zapewne znasz ten scenariusz: użytkownik odwiedza Twój sklep internetowy, klika w poszczególne kategorie, dodaje produkty do koszyka, a po chwili zamyka stronę. Lub rozpoczyna proces finalizacji zakupów, ale w trakcie zamyka stronę. Jak temu zapobiec? Jak w łatwy sposób zachęcić klienta do finalizacji zakupów?
Przedstawiamy narzędzia AdPop. To wielofunkcyjne, łatwe w obsłudze narzędzia, które pomogą zwiększyć sprzedaż w Twoim sklepie internetowym. W skład tego pakietu wchodzą dwa narzędzia: PopUp i Website Layer. Do czego możesz wykorzystać PopUp, a do czego Website Layer?
Co to jest PopUp?
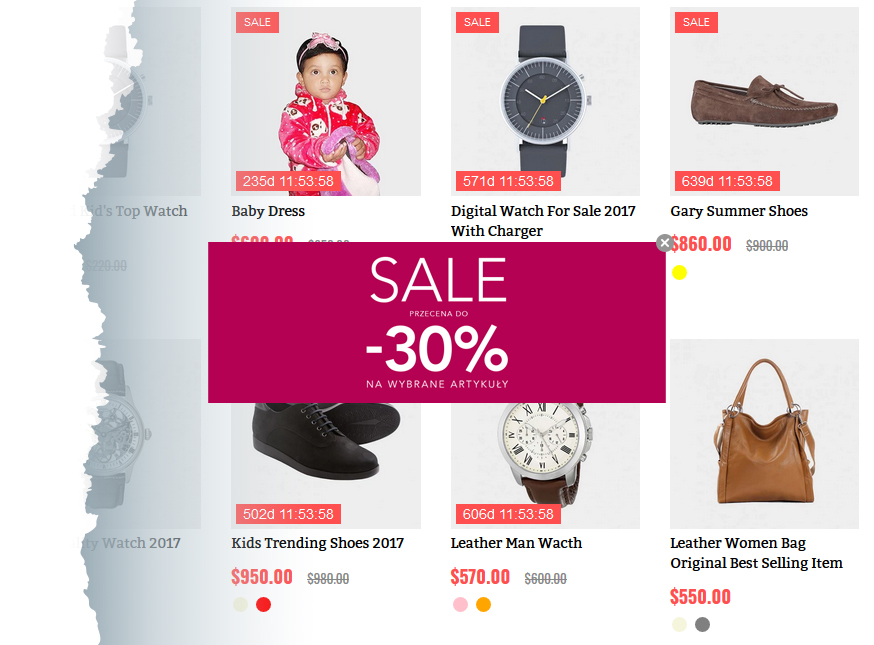
To okno, które wyświetla się na ekranie monitora. Najczęściej PopUpy występują jako zaproszenia na zapisu się do newslettera lub jako baner informujący o aktualnej promocji. Przez PopUp możemy przekazać np. kod rabatowy czy zachęcić do wejścia na konkretną podstronę. Warto zaznaczyć, że PopUp może być blokowany przez AdBlocka.
Oto przykłady PopUp’a:


Jak stworzyć Pop-up?
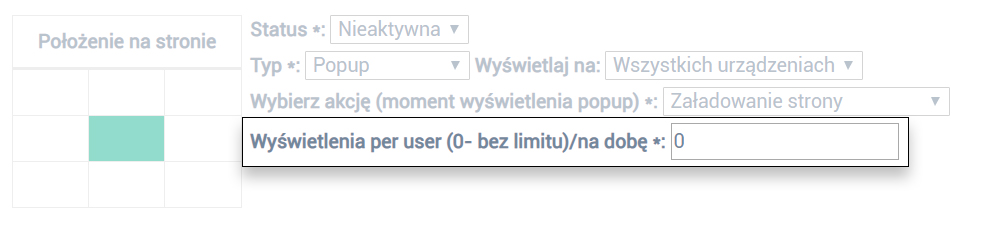
Konfigurując pop-up mamy do dyspozycji intuicyjny panel, w którym definiujemy wygląd i funkcję wysyłanego projektu. W panelu wybieramy zakładkę „AdPop”, a następnie „Utwórz nowy pop-up”. Dodajemy do niego nazwę, opis oraz domenę. Co więcej, mamy możliwość ustalenia:
- czy Pop-Up ma się wyświetlać na każdej podstronie
- czy ma się wyświetlać tylko użytkownikom niezapisanym do powiadomień web push w ramach usługi PushAd czy wszystkim użytkownikom
W samym polu tworzenia Pop-upu mamy możliwość wstawiania:
- krótkiego video
- pliku graficznego
- tabeli
- linku do strony, do której ma przekierowywać kliknięcie w baner.
Dodatkowo, mamy możliwość ustawienia dodatkowych opcji, takich jak:
- położenie Pop-upu (monitor został podzielony na 9 pól na których może pojawić się okno pop-up`a).
- wysłanie go na wybrane typy urządzeń (mobile/desktop)
- określenie czasu po jakim ma zostać wyświetlony Pop-up


Co to jest Website Layer?
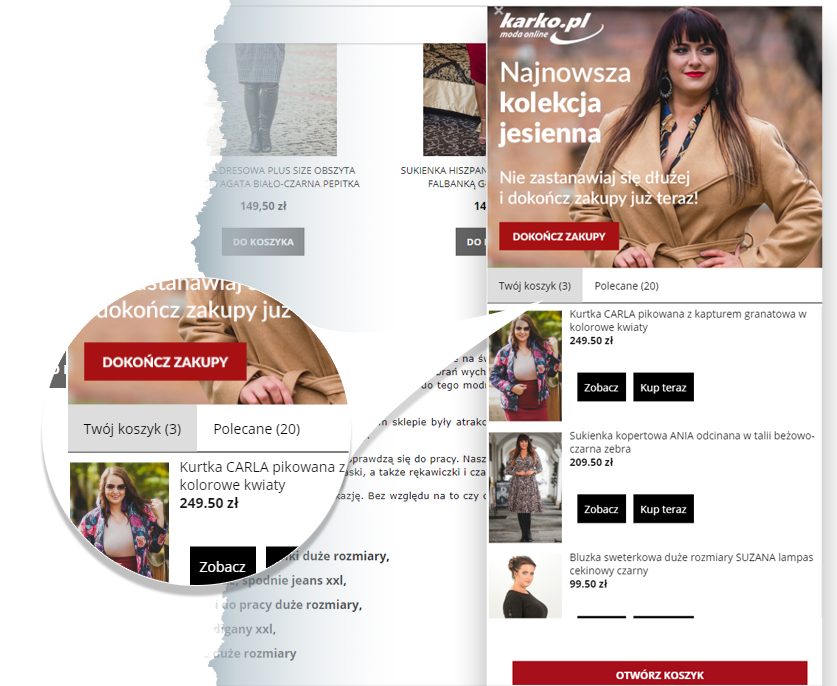
Website Layer to wysuwane okno z boku ekranu. Może zostać użyte jako:
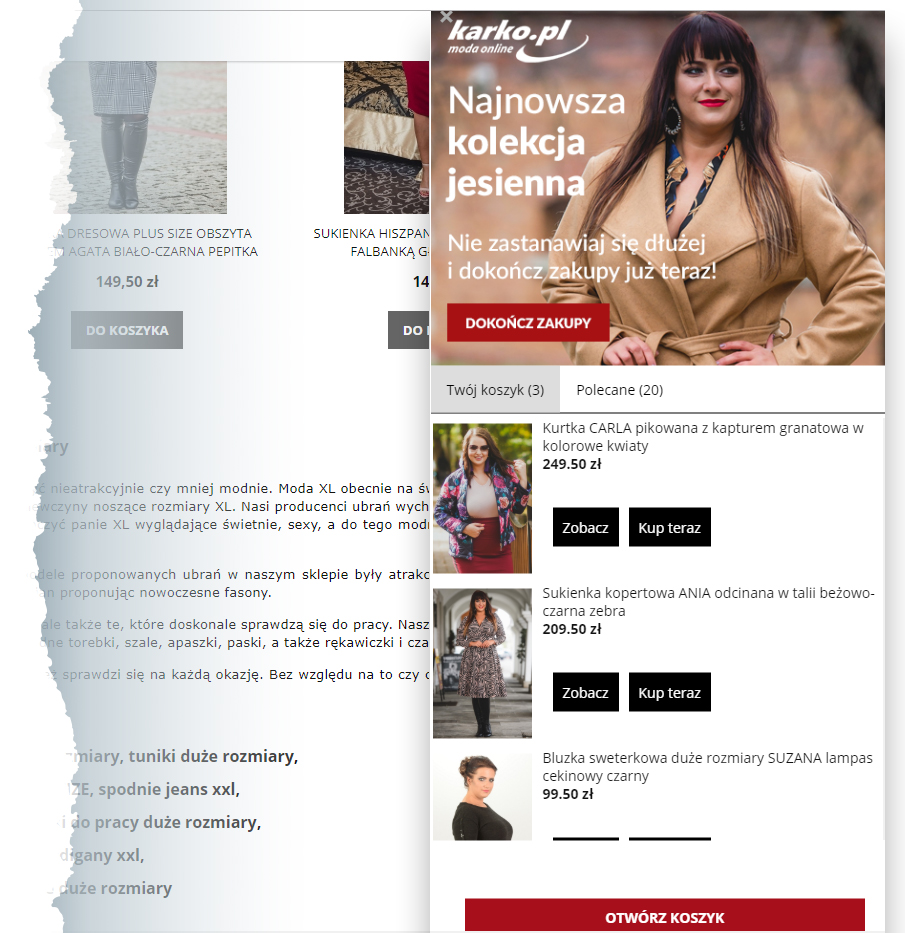
- podsumowanie dodanych produktów do koszyka i wyświetlanie innych, polecanych.
To również świetne narzędzie, by poinformować o:
- trwającej promocji na oglądane przez użytkownika produkty,
- przekazanie kodu rabatowego
- ktoś właśnie dodaje produkty do koszyka? Dzięki website Layerowi możesz przekazać mu kod rabatowy lub opcję darmowej wysyłki.
- to jego kolejne zakupy? Dzięki możliwości wklejenia kodu HTML dodasz krótką ankietę.
Jak stworzyć Website Layer?
W panelu wybieramy zakładkę „AdPop”, a następnie „Utwórz nowy pop-up”. Pod tabelą do tworzenia Pop-upów/Layerów wybieramy typ, czyli „Layer (slide in)”.
Następnie dodajemy do niego nazwę, opis oraz domenę. Co więcej, mamy możliwość ustalenia:
- położenia Web Layera (monitor został podzielony na 6 pól, na których może zostać umiejscowiony).
- wyświetlanie go tylko na wybranych typach urządzeń (mobile/desktop)
- określenie czasu, po jakim ma zostać wyświetlony Web Layera